Kom i gang
Lær hvordan du kommer i gang med Designsystemet


Lær hvordan du kommer i gang med Designsystemet
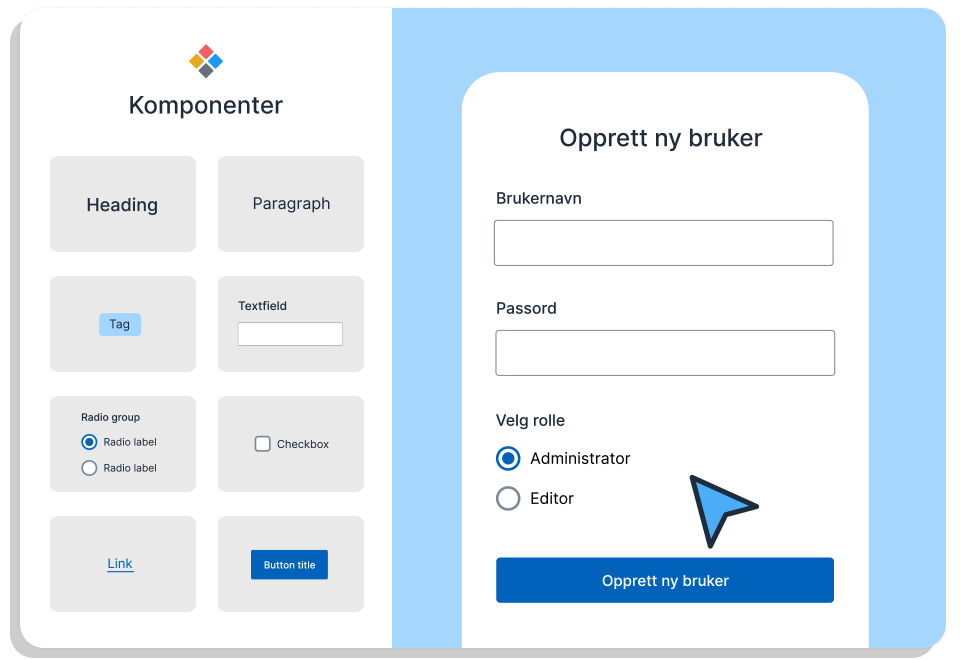
Se oversikten over UI-komponentene som er laget i React, CSS og Figma.
Forstå hvordan felles mønstre bidrar til gjenkjennelige brukeropplevelser

Designsystemet er en felles verktøykasse med UI-komponenter og retningslinjer for utvikling av digitale tjenester. Det er gratis, brukes sammen med virksomhetens egen visuelle profil og bidrar til effektiv produktutvikling og helhetlige brukeropplevelser.
Les mer om Designsystemet

Når vi lager de mest grunnleggende komponentene bare én gang, sikrer vi god kvalitet. Komponenten blir godt testet og ivaretar krav til universell utforming. Komponentene finnes i egne bibliotek for Figma, CSS og React. Du kan sette dem sammen på mange ulike måter og i forskjellige mønstre.
Les mer om universell utforming

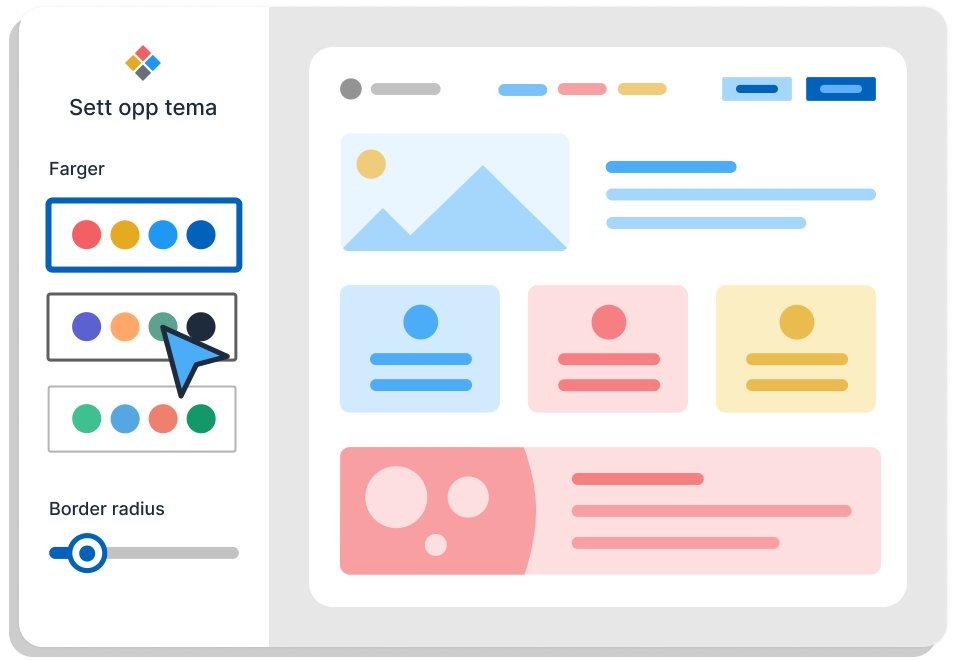
Designsystemet støtter ulike identiteter gjennom tema. På denne måten kan alle ta utgangspunkt i samme designsystem, men tilpasse til ulike avsenderidentiteter.
Bygg ditt tema


Andre prerelease av @digdir/designsystemet-web pakken, som gir muligheit for å bruke Designsystemet utan React.

Første prerelease av @digdir/designsystemet-web pakken, som gir muligheit for å bruke Designsystemet utan React.

Vi avvikler temapakken fordi Designsystemet nå tilbyr bedre og mer fleksible løsninger for egne temaer.
Et felles løft for bedre brukeropplevelser på tvers. Sammen utvikler vi et felles fundament for gode, tilgjengelige og helhetlige digitale løsninger.

Ved å samarbeide om Designsystemet kan vi lage mer gjenkjennelige brukeropplevelser på tvers av offentlig sektor. Samtidig sparer vi oss for å gjøre de samme oppgavene flere ganger. Designsystemet skal være et felles hjem for gjenbrukbare komponenter, god praksis, interaksjonsmønstre, brukerdialog, innsikt og mer. Vil du høre mer eller hjelpe? Ta kontakt med oss!