Get started
Learn how to get started with Designsystemet
Learn how to get started with Designsystemet
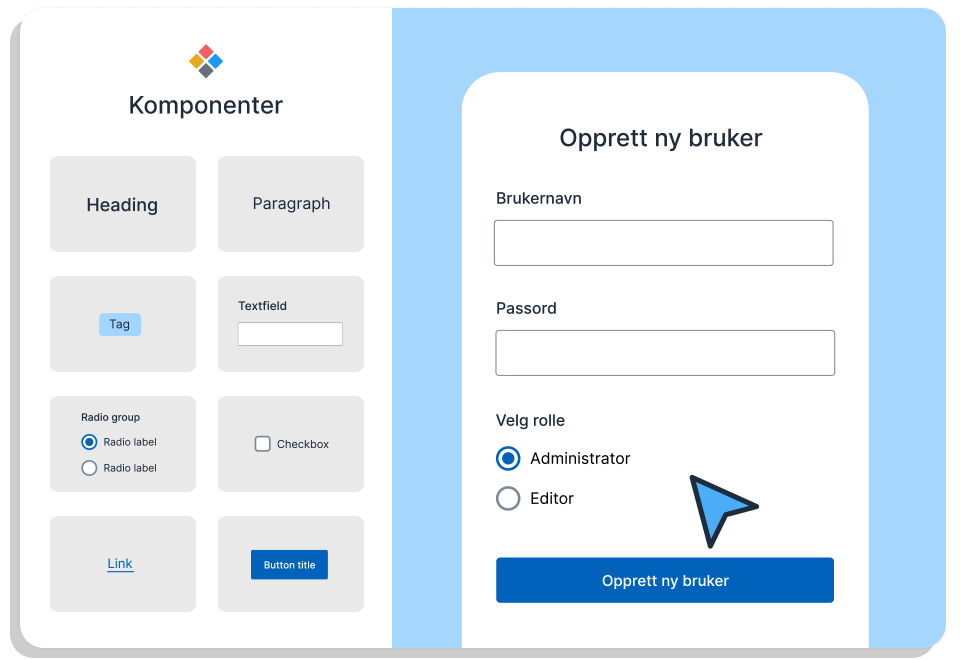
See the overview of UI components created in React, CSS and Figma.
Understand how shared patterns contribute to consistent user experiences

Designsystemet is a shared toolbox of foundational UI components, guidelines, and patterns to support the development of digital services. It helps teams build efficiently while ensuring consistent and user-friendly experiences.
Read more about Designsystemet
By creating the most basic components once in a common design system, we ensure high quality. Each component is thoroughly tested and meets accessibility requirements. Components are built in both Figma and React, and can be combined in various ways to support different patterns.
Read more about accessibility
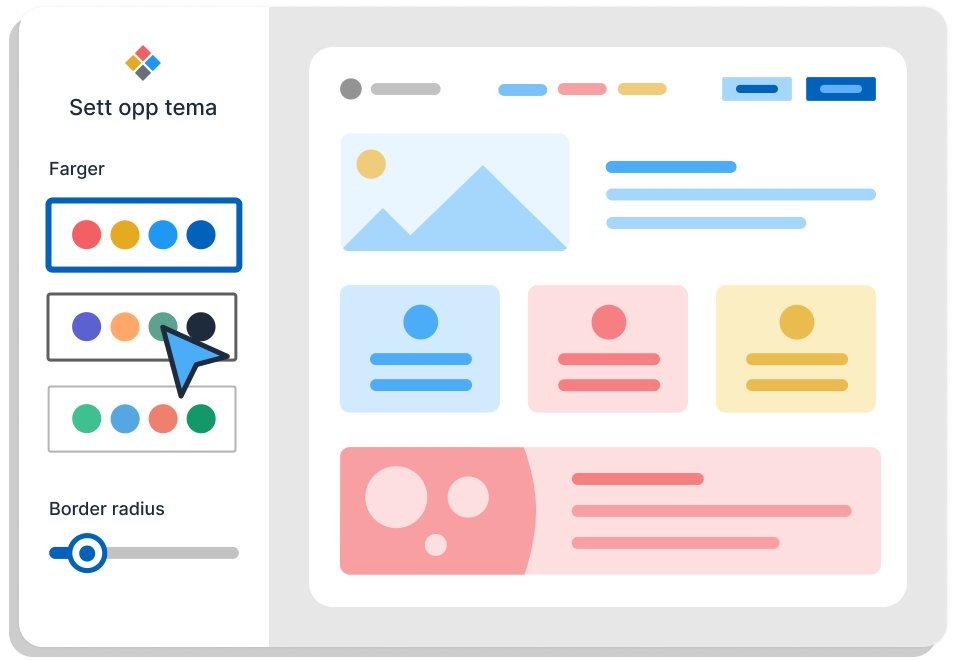
With theming, Designsystemet makes it possible to support different visual identities. This means everyone can build on the same foundation while tailoring the design to their own brand.
Build your theme

Designsystemet has been recognized as a digital public good by the Digital Public Goods Alliance (DPGA).

A cross-agency working group of content designers is creating shared guidelines for text in digital services. The guidelines will become part of Designsystemet.

Avinor builds both internal and external solutions on Designsystemet and experiences smoother collaboration between design and development.
A joint effort to improve user experiences across public services. Together we develop a common foundation for good, accessible and holistic digital solutions.

By collaborating on Designsystemet, we can create more recognizable behavior in components and interaction patterns across the public sector. Designsystemet is meant to be a shared home for reusable components, best practices, user dialogue, insights, and more. Want to learn more or get involved? Get in touch!