Fundamentals
Get started with Designsystemet
How to use Designsystemet and how to get started.
Great to see that you're interested in using Designsystemet! Here you’ll find information about how to get started and what to expect.
Designsystemet doesn’t come with a predefined visual identity, which means you decide how your solution should look. You define colors, sizes, typography, and other visual properties through your own theme. You can easily create your theme using the Theme Builder.
This gives you the freedom to use Designsystemet for everything from small internal tools to large public-facing services with strong visual identities.
By using the basic building blocks from Designsystemet, you can create more complex components tailored to your specific needs.
How to use Designsystemet?
Designsystemet works like a toolbox—you don’t have to use everything. You can pick and choose the parts you need. Some use only the token structure, some use the React library, some use the CSS library, others just follow the guidelines, and some use the whole package. You decide what brings the most value in your context.
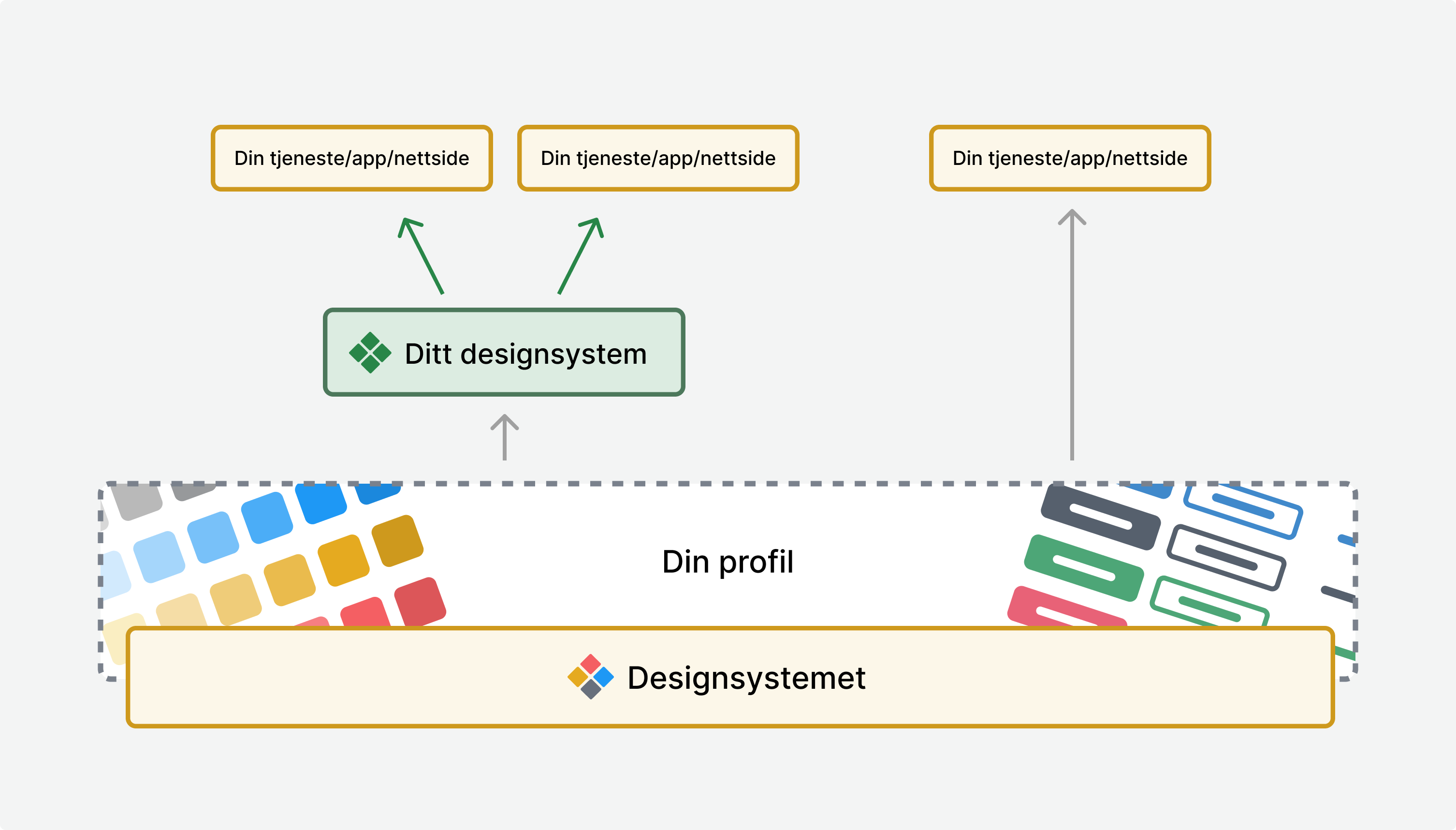
You can use Designsystemet directly in your solutions, but you can also build your own design system on top of it. The benefit is that you can reuse the underlying structure and all the foundational components while offering your own unique components as part of your design system.
Examples of design systems built on top of designsystemet.no include those from Utdanningsdirektoratet and Mattilsynet. To succeed with this approach, we recommend having both a designer and a frontend developer to set up and maintain your design system. Not everyone has the need or resources for this. A design system is a product that requires ongoing work—it’s never “done.” If you're considering building your own, make sure there’s a shared understanding that this is a long-term investment. By using or building on the building blocks from designsystemet.no, you can share part of that investment.

Get started with theme, design and code
Follow these guides to learn how to use Designsystemet with your own profile in code and Figma:
Edit this page on github.com (opens in a new tab)