Fundamentals
Build your theme
How to create your own theme with your profile colours and preferences.
Designsystemet is designed to be used with your own visual identity, including colours and other preferences. With the Designsystemet Theme Builder, you can set up your theme and generate Design Tokens that can be used both in design tools and in code. Design Tokens ensure that both design and code use the same values.
We recommend that both a developer and a designer take part in the process when setting up your theme.
How to get started:
- Copy the configuration file below and save it as
designsystemet.config.json
-
Find a Git repository where you can store your Design Tokens. Place the
designsystemet.config.jsonfile in the root of the repository. -
Clone the repository locally to your machine, open a terminal, and navigate to the folder containing the repository.
-
Make sure you have Node.js installed, version 20 or higher.
-
Run the following command in the terminal:
This will generate Design Tokens based on the configuration file and save them in a folder called design-tokens. Push the changes to your repository.
Next, we will move into Figma. Make sure you are using the Figma desktop app, not the browser version.
-
Fetch the component library from Figma Community (figma.com) (Click “Open in Figma”) into your organisation that has at least a Pro licence. Note that this will be a copy of the component library without any connection to the main file.
-
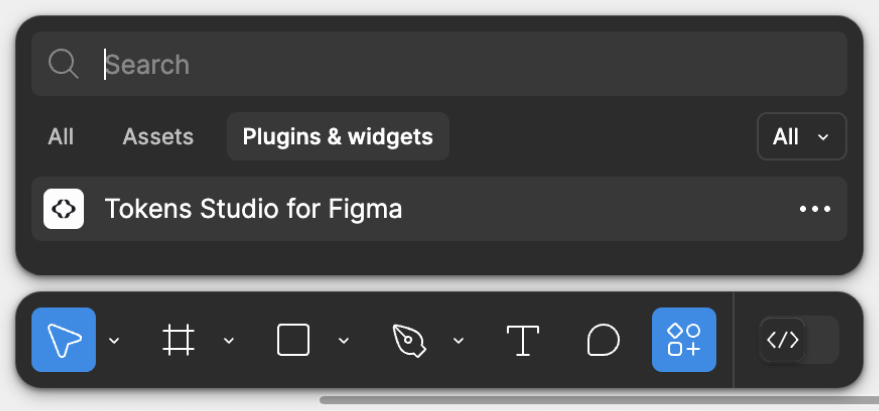
Install the plugin Tokens Studio (figma.com). This plugin enables synchronisation between Figma and code. You do not need a Pro licence.

- In the plugin, set up the connection to your Git repository. See Tokens Studio’s guide “Sync your Design Tokens with code (tokens.studio)” which explains how to do this for different Git providers.
- Remember to set the “Token storage location” to
design-tokens(or whatever you have named your Design Tokens folder).
We recommend not pushing changes to Design Tokens from Tokens Studio, as this may cause you to lose your overrides when updating.
- Go to the Theme Builder and generate colour scales based on your brand colours. Click “Apply theme”. Copy the configuration file and paste it into the
designsystemet.config.jsonfile in your repository. Run the command below and push the changes.
Remember to run this command every time you make changes to the configuration file.
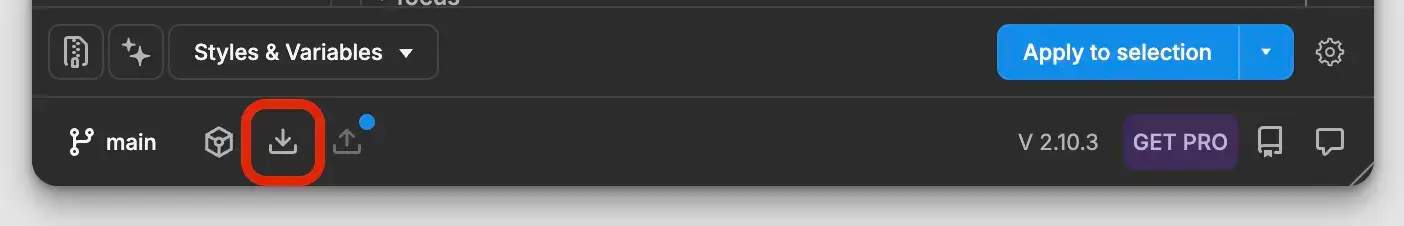
- In Tokens Studio, select the “Pull” icon to fetch the new tokens into Figma.

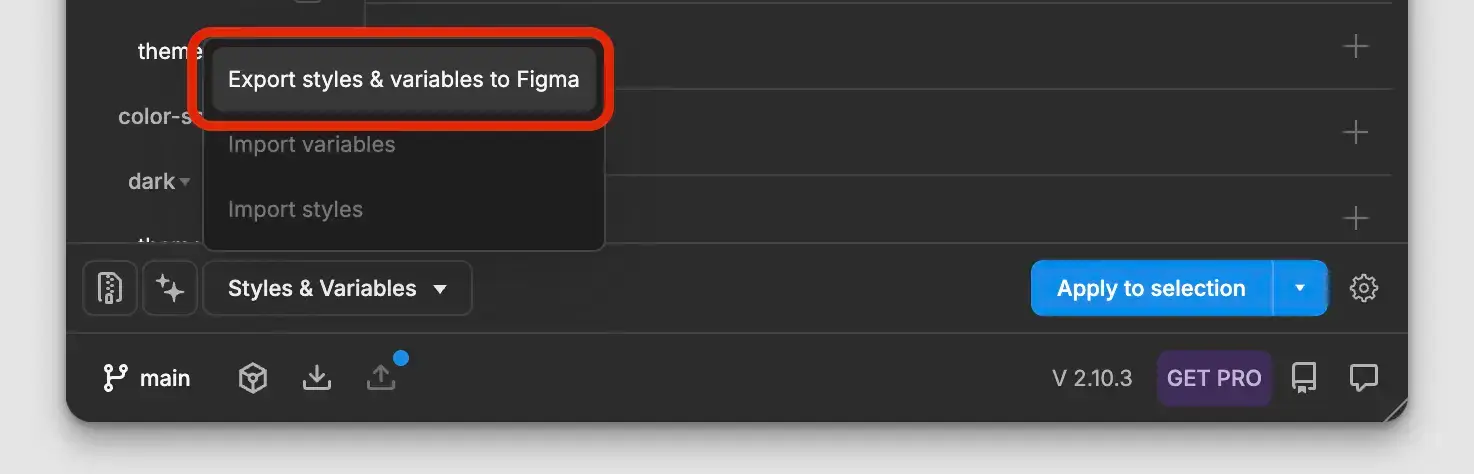
Select Styles & variables and Export styles & variables to Figma.

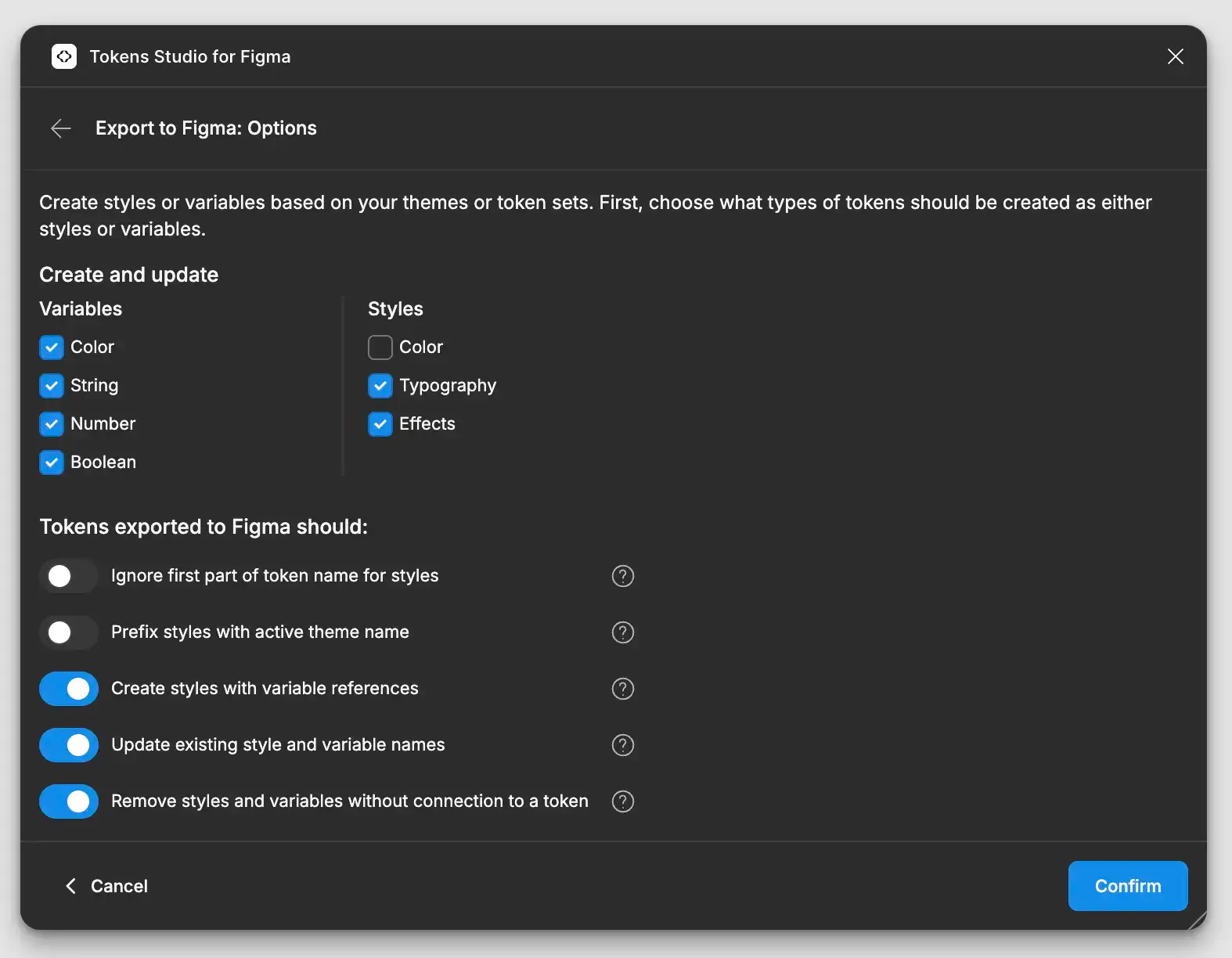
Make sure you have these settings before clicking Confirm:

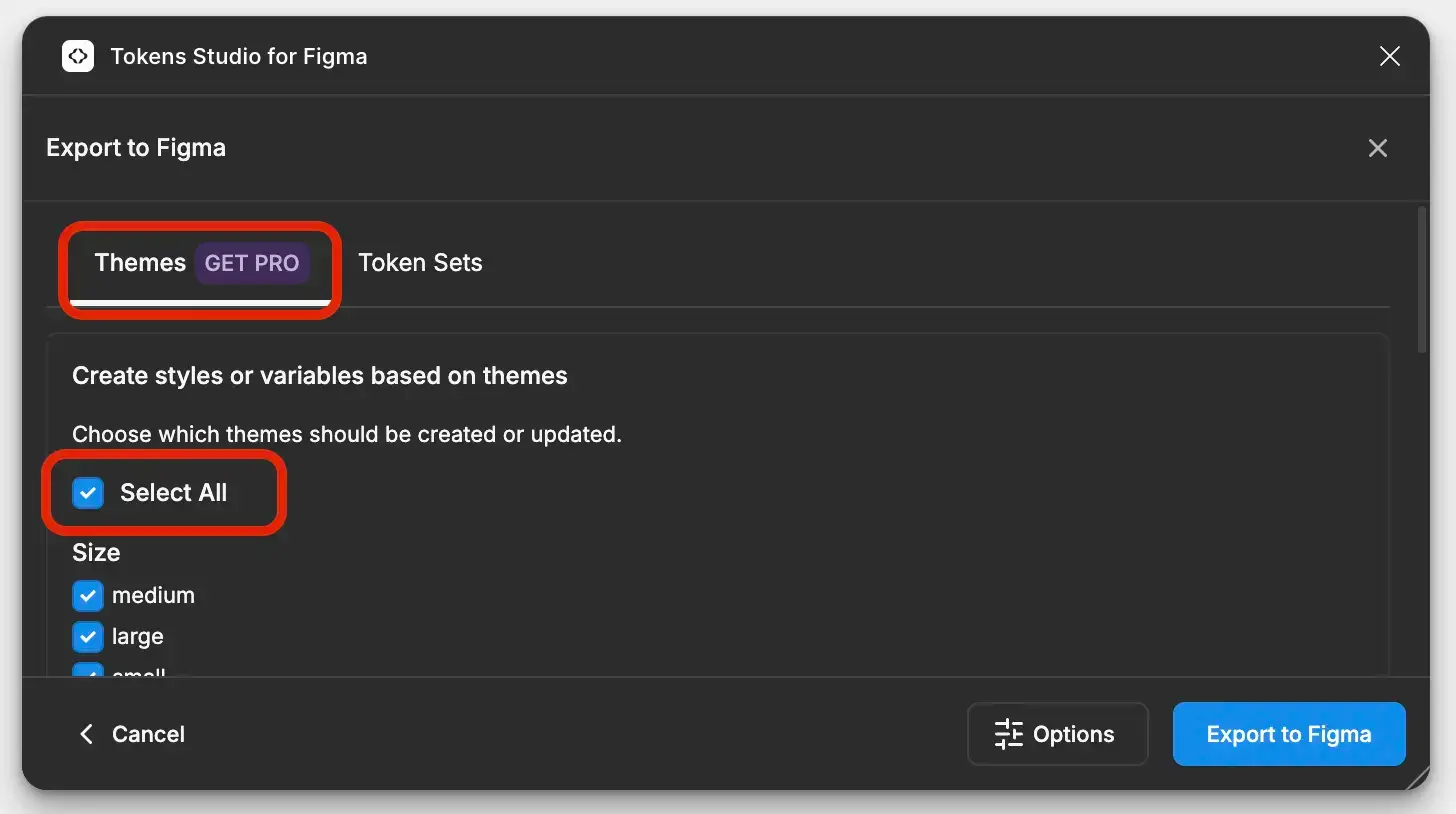
Select Themes, Select All, and Export to Figma:

You should now see all components using your brand colours in Figma. Note: If you changed the names of the colours in the Theme Builder, you must go into Figma Variables and manually delete the old colours.
If you want additional themes, you can generate a new theme in the Theme Builder and update the configuration file in your repository. Run the command again to generate new Design Tokens, push the changes, and use the “Pull” button in Tokens Studio to fetch the new themes into Figma.
When the Design Tokens are updated in code, you can easily fetch the new values into Figma by using the “Pull” button in Tokens Studio again.
- To generate CSS from your theme, run the following command:
Remember that this must also be done whenever the tokens are updated.
Edit this page on github.com (opens in a new tab)